С каждым обновлением в School-Master появляются новые функции, но некоторым школам требуется свой уникальный функционал и внешний вид.
School-Master имеет открытый исходный код и позволяет добавлять новые возможности.
В этой статье расскажу что можно доработать, улучшить самостоятельно, без изменения ядра системы, чтобы получать дальнейшие обновления.
Пойдём от простого к более сложному.
1. Изменения внешнего вида
Добавление CSS
Собственный шаблон
Плагины
Расширения
1. Изменения внешнего вида.
Есть Супершаблон, который можно настроить из админки.
а) Свои CSS стили
Если Супершаблона недостаточно, то можно применить свои CSS стили.
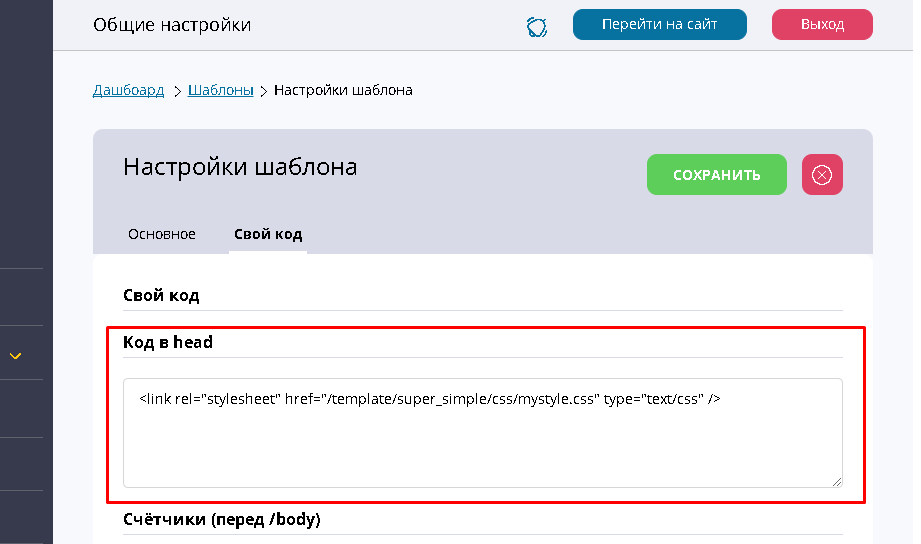
Самый правильный и удобный вариант, это создать свой CSS файл и подключить его в настройках шаблона.
Настройки - Шаблоны - Настройки вашего шаблона.
Вкладка Свой код - Код в head

б) Свой шаблон.
Если изменения стилей недостаточно, то можно создать свой собственный шаблон, со своими макетами страниц.
Для этого нужно продублировать папку основного шаблона и дать ей своё название, например my_template.
Шаблон лежит в папке template и называется new_simple

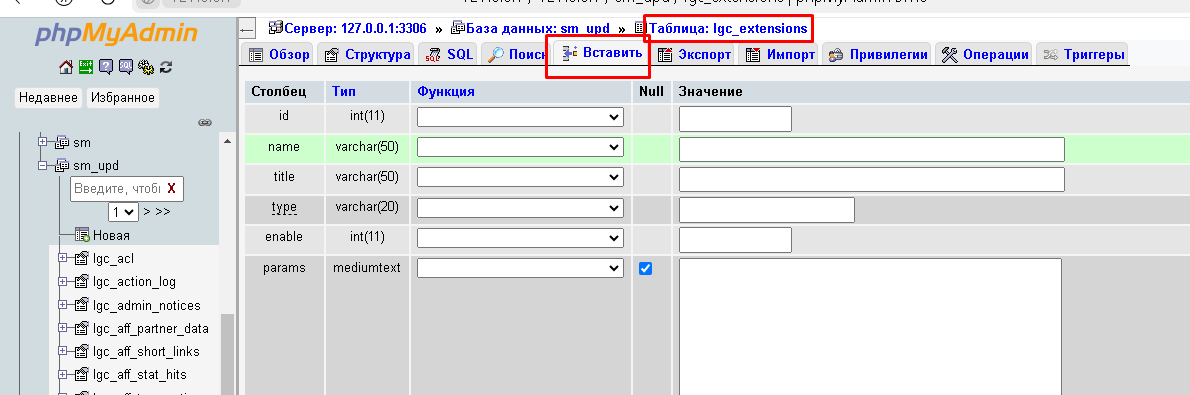
После чего нужно добавить новый шаблон в базу данных.
Проще всего сделать вставку новой строки в таблицу extensions через приложение phpMyAdmin

Указываем такие поля:
id - пусто
name - название вашего шаблона, совпадает с именем его папки.
title - название шаблона для вас.
type - template
enable - 1
params - пусто
version - 1.0
Остальные поля пустые.
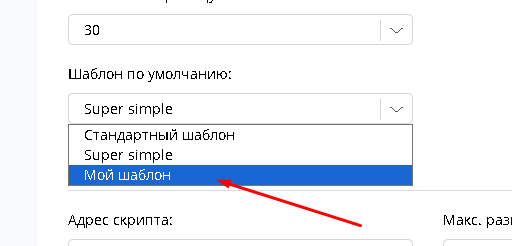
После добавления шаблона в базу, его можно включить в общих настройках, в админке.

Макеты страниц своего шаблона.
Основные макеты всегда находятся в папке /template/site/
layouts - макеты блоков для страниц, таких как: хедер, футер, боковая колонка и т.д.
views - это макеты страниц
widgets - макеты виджетов
Поскольку основные макеты изменяются при каждом обновлении, то чтобы они оставались без изменений, их можно переопределить.
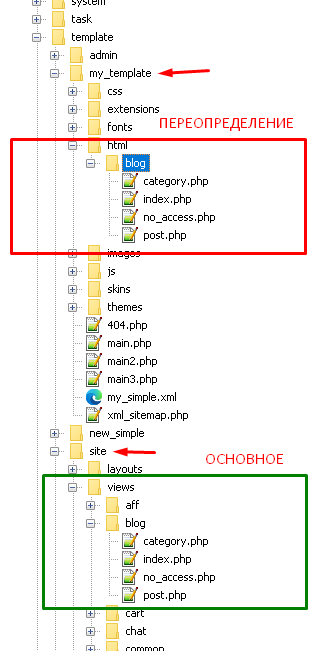
Переопределение происходит в вашем новом шаблоне в папке html

Получается что пути выглядят таким образом.
Стандартный путь до макетов:
/template/site/views/blog/....
Переопределённый путь:
/template/ваш_шаблон/html/blog/...
Переопределение макетов расширений.
Для расширений существуют свои отдельные макеты, которые находятся отдельно от основных макетов ядра.
Все расширения лежат в папке extensions, это: тренинги, опросы, форум и т.д.
Чтобы переопределить макеты для страниц расширений, существует папка extensions внутри вашей папки шаблона.
Переопределение там работает по схожему принципу.
Если стандартный макет находится:
/extensions/training/views/frontend/lesson/....
то для переопределения нужно переместить в
/template/ваш_шаблон/extensions/training/views/lesson/....
2. Новый функционал
а) Плагины
Плагины работают по принципу PHP хуков.
- Добавляются в базу, и имеют поле Event
- В нужном месте кода, по указанному событию, подключается файл нужного плагина.
К примеру, можно добавить событие AFTER_ORDER_CREATE после создания заказа и подключить нужный плагин, который будет выполнять какие либо действия.
б) Расширения
Создаются собственные расширения, в папке extensions, которые обладают самостоятельными функциями, страницами и адресами.
Это может быть всё что угодно, например из того что приходилось делать:
Клуб знакомств
Каталог автомобилей
Тикет система
База знаний
Система отчётов для сотрудников
и многое многое другое
Дополнительно о плагинах и расширениях будет написано позднее.