Через виджет ВК
Заходите в виджеты в ВК https://dev.vk.com/widgets/overview предварительно Вы должны быть авторизованы в ВК.
в списке находим комментарии и переходим в виджет комментарии https://dev.vk.com/widgets/comments
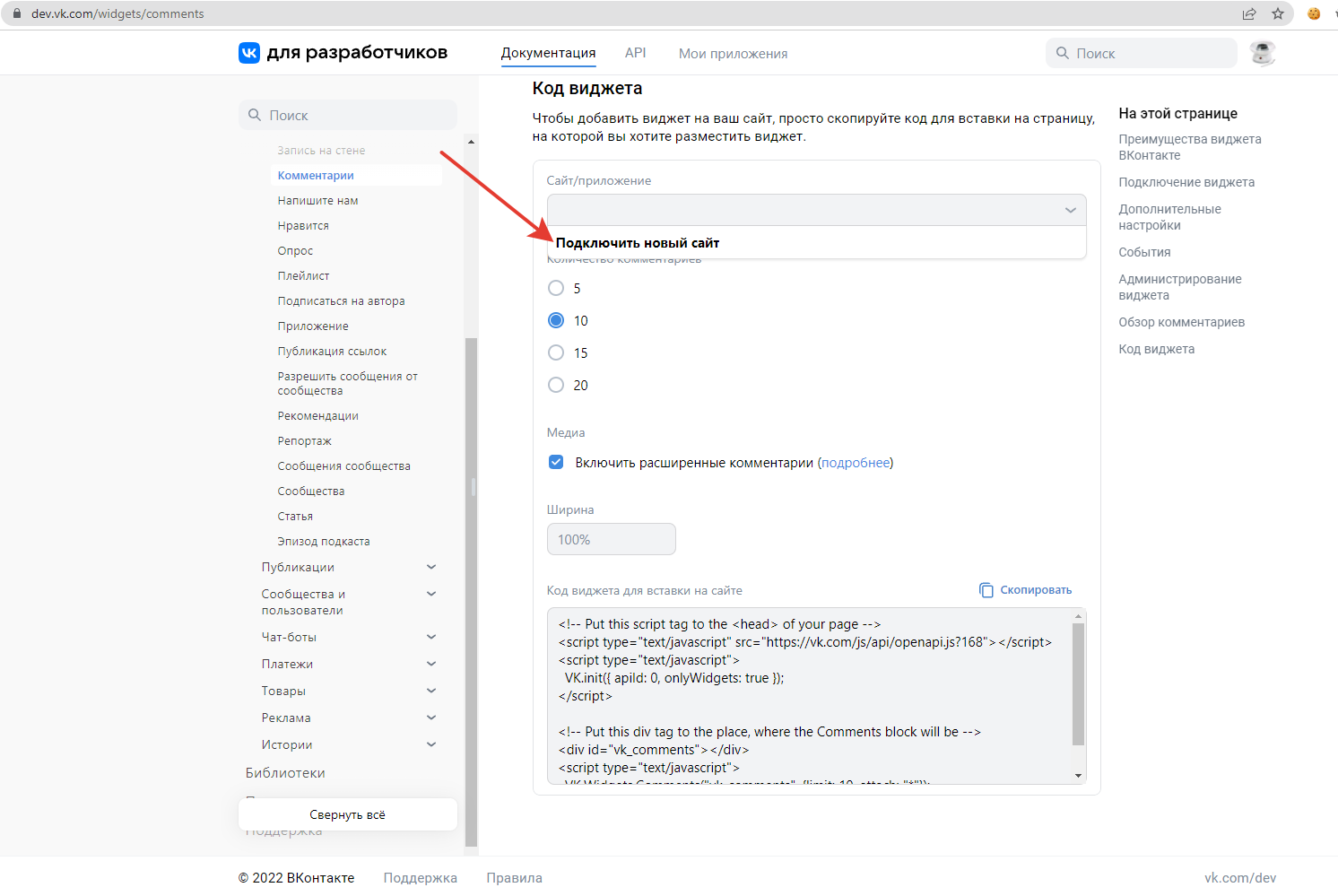
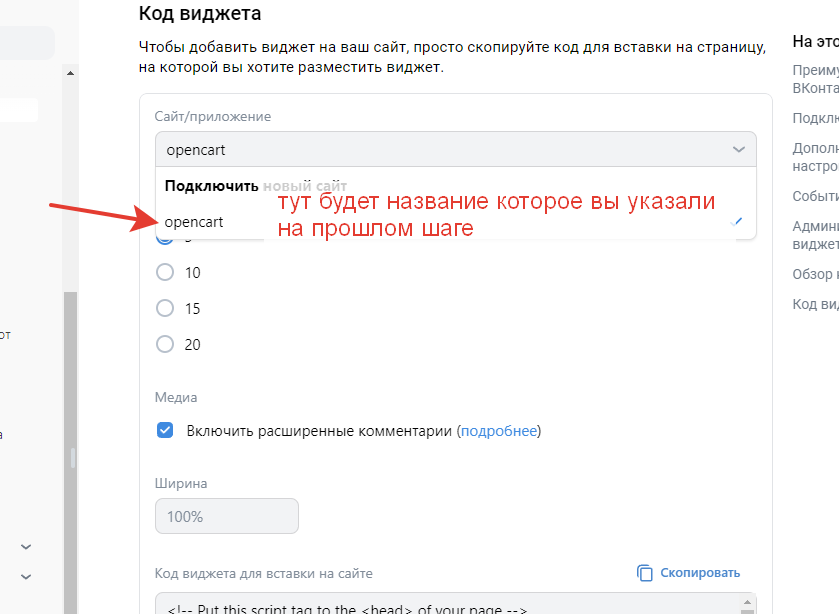
Проходим в самый низ и там есть раздел код виджета, выбираем подключить новый сайт

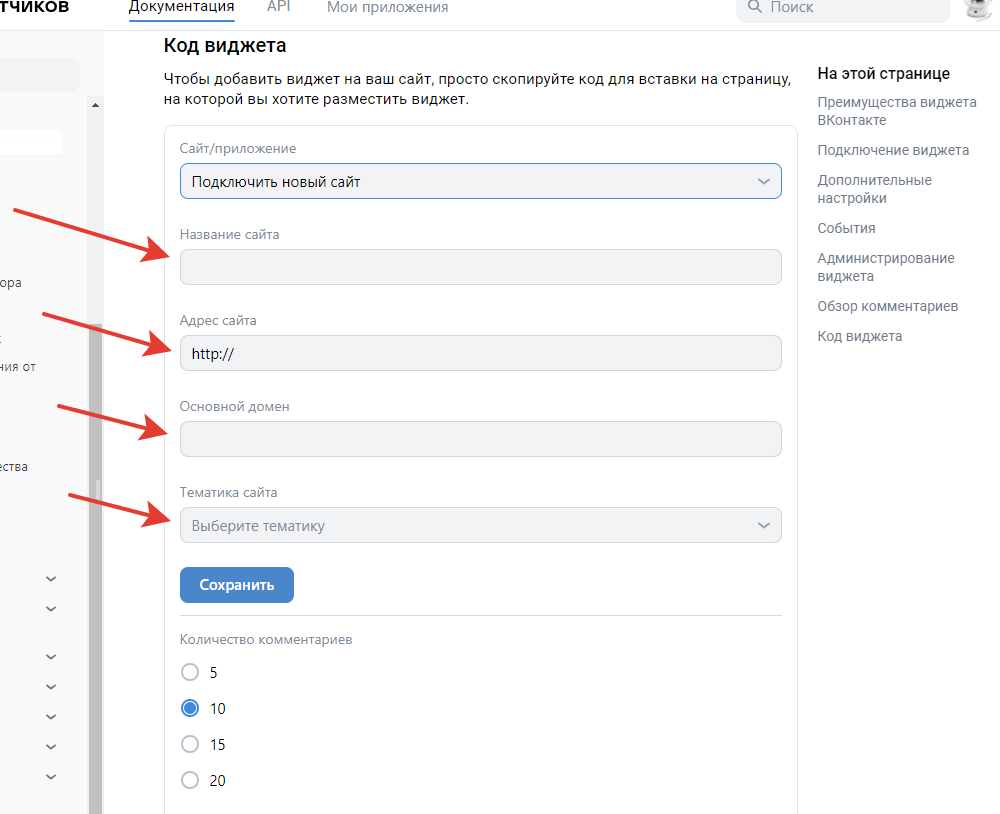
Заполняем необходимые поля

После нажимаем кнопку сохранить и выбираем добавленный сайт в списке

После этого указываем внешние настройки виджета (кол-во выводимых/показываемых комментариев, медиа и ширина).
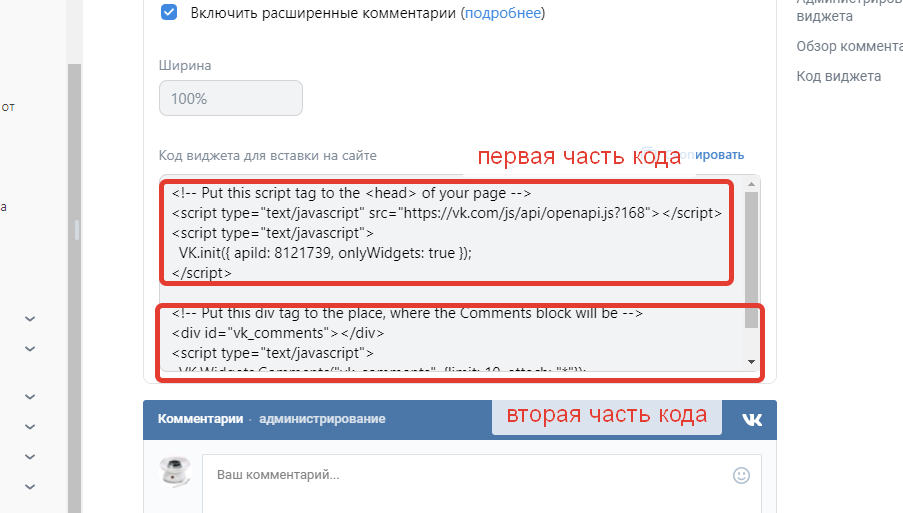
И ниже у вас будет сформирован код для вставки на сайт скул-мастера, обратите внимание что код состоит из 2-ух частей.

Теперь самое главное куда вставлять данный код в скулмастере, есть два варианта.
1 вариант, интеграция внешних комментариев в уроки Тренингов 2.0
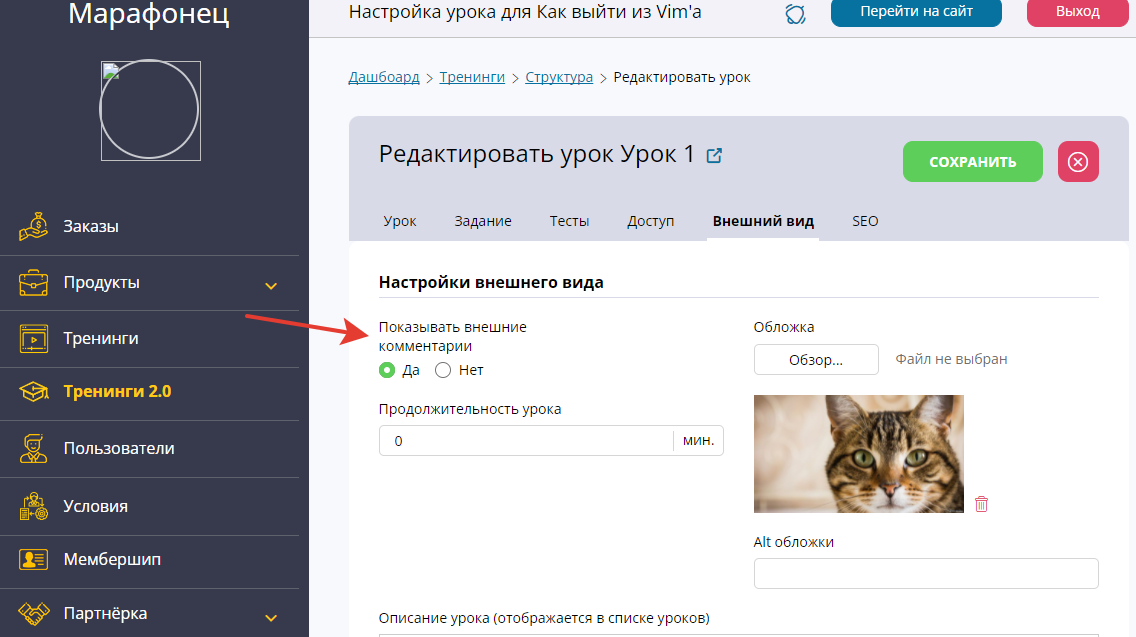
В тренингах 2.0 в настройках каждого урока на вкладке Внешний вид, есть опция показывать внешние комментарии

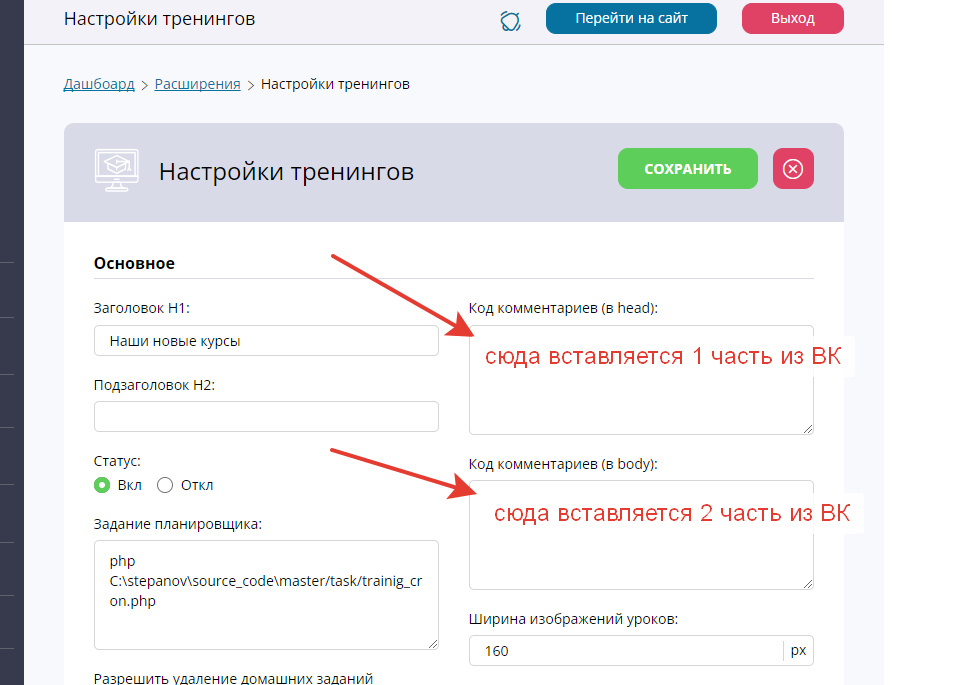
так вот что бы внешние комментарии начали отображаться в уроке, нужно вышеуказанный код из ВК добавить в общие настройки расширения Тренинги 2.0

вот тут вы вставляете код из ВК

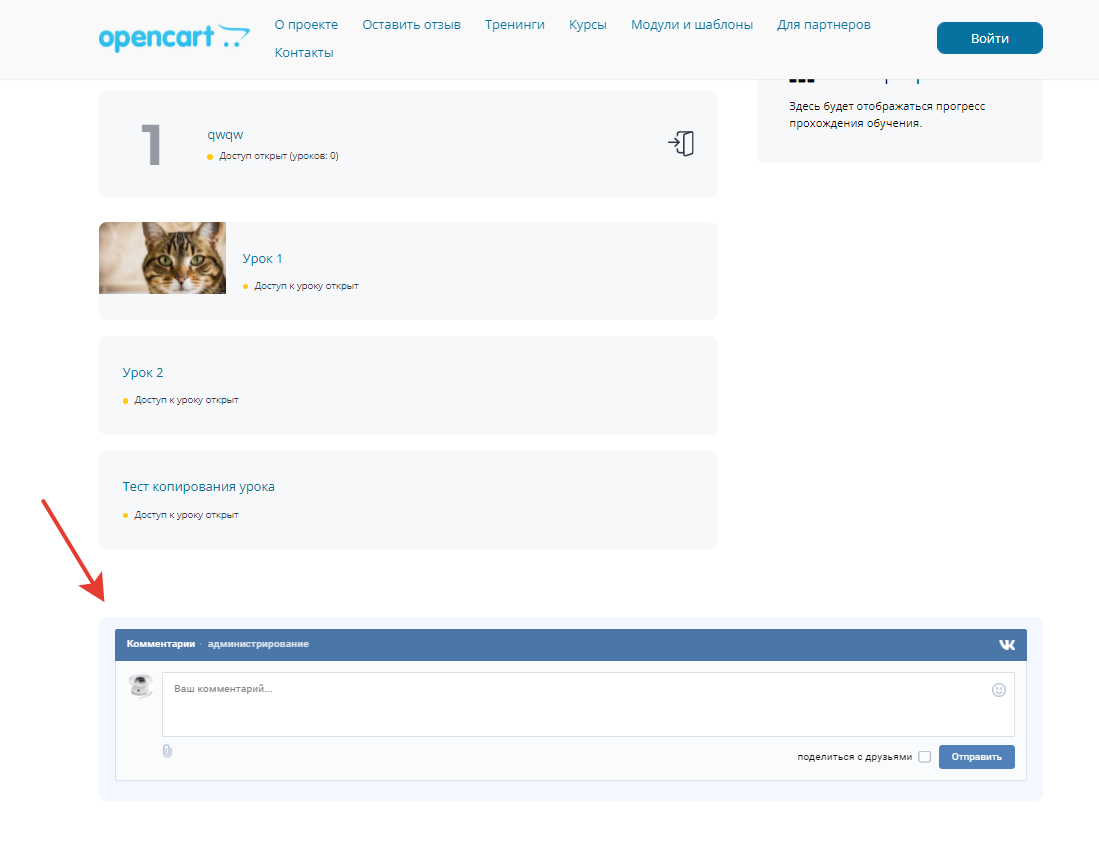
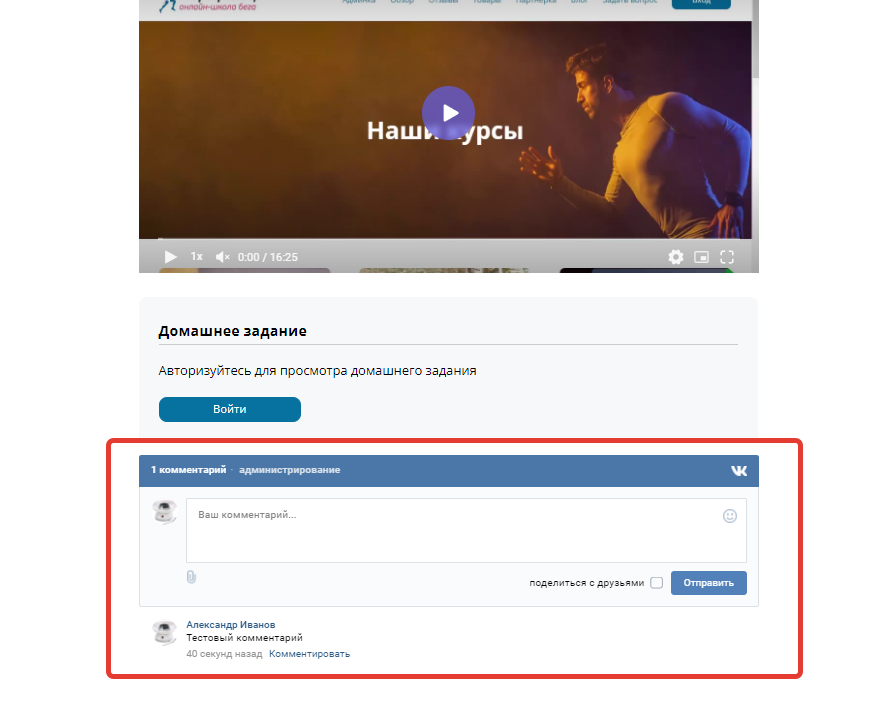
После этого в каждом уроке где, включена опция показывать внешние комментарии, в уроке будут показываться комментарии ВК.

2-ой вариант интеграции внешних комментариев через HTML виджет
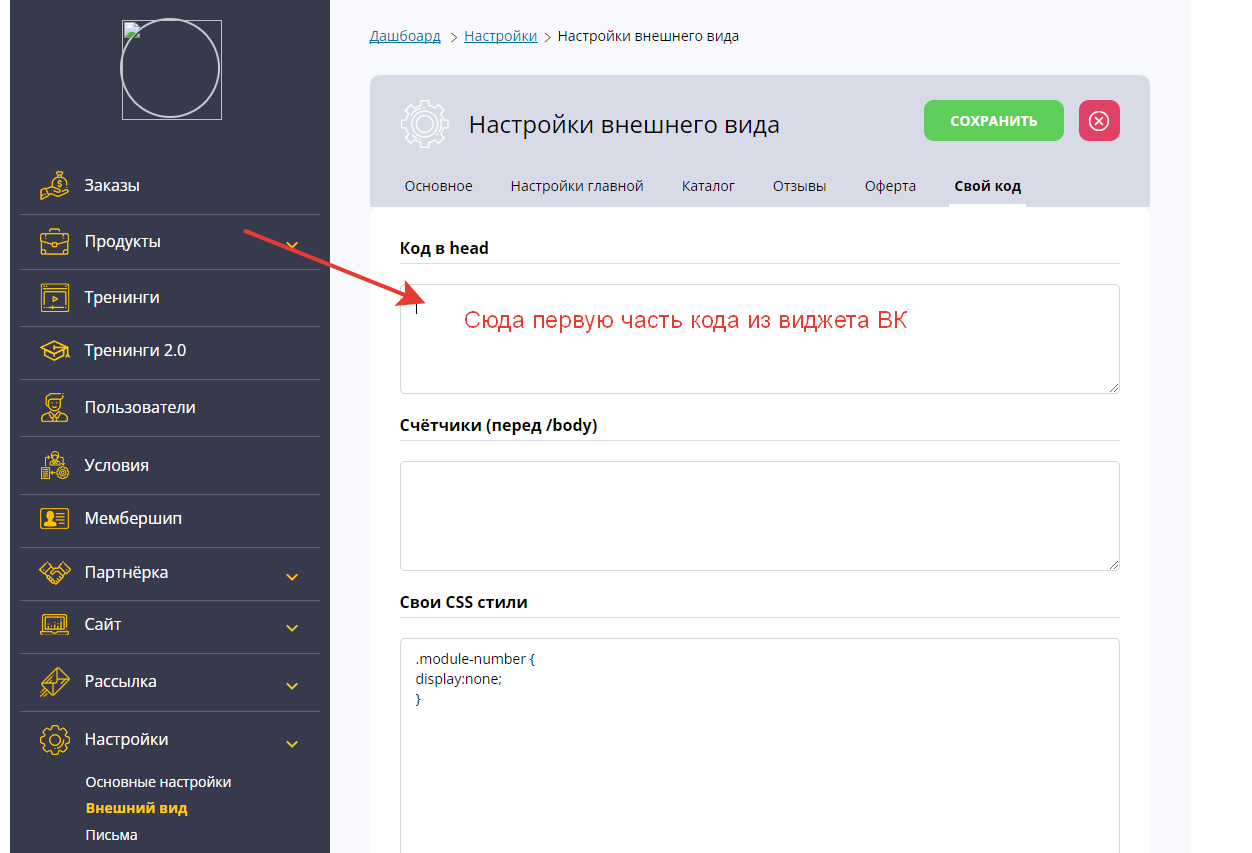
В отличии от первого варианта, первую часть кода виджета вставляем в настройки системы во внешний вид на вкладке свой код

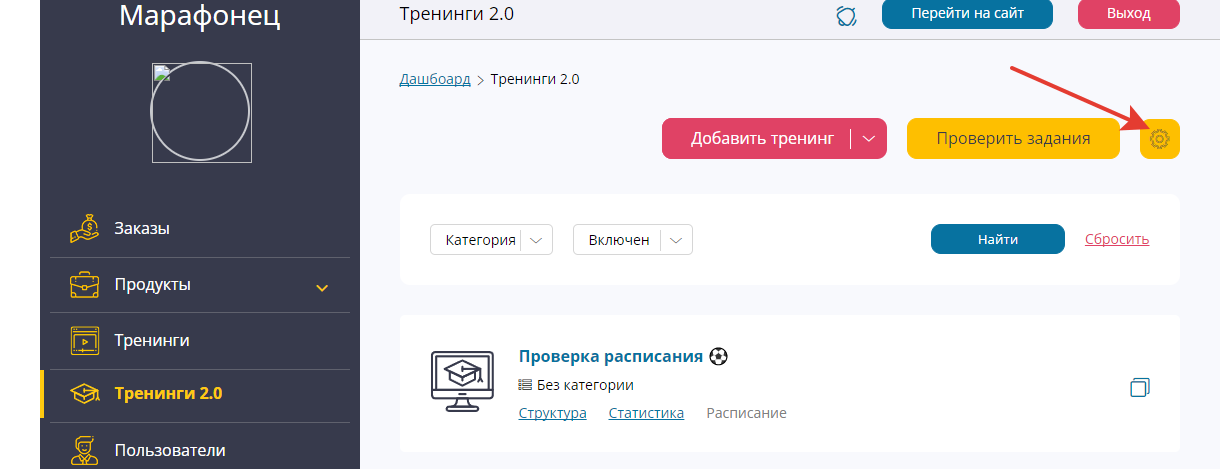
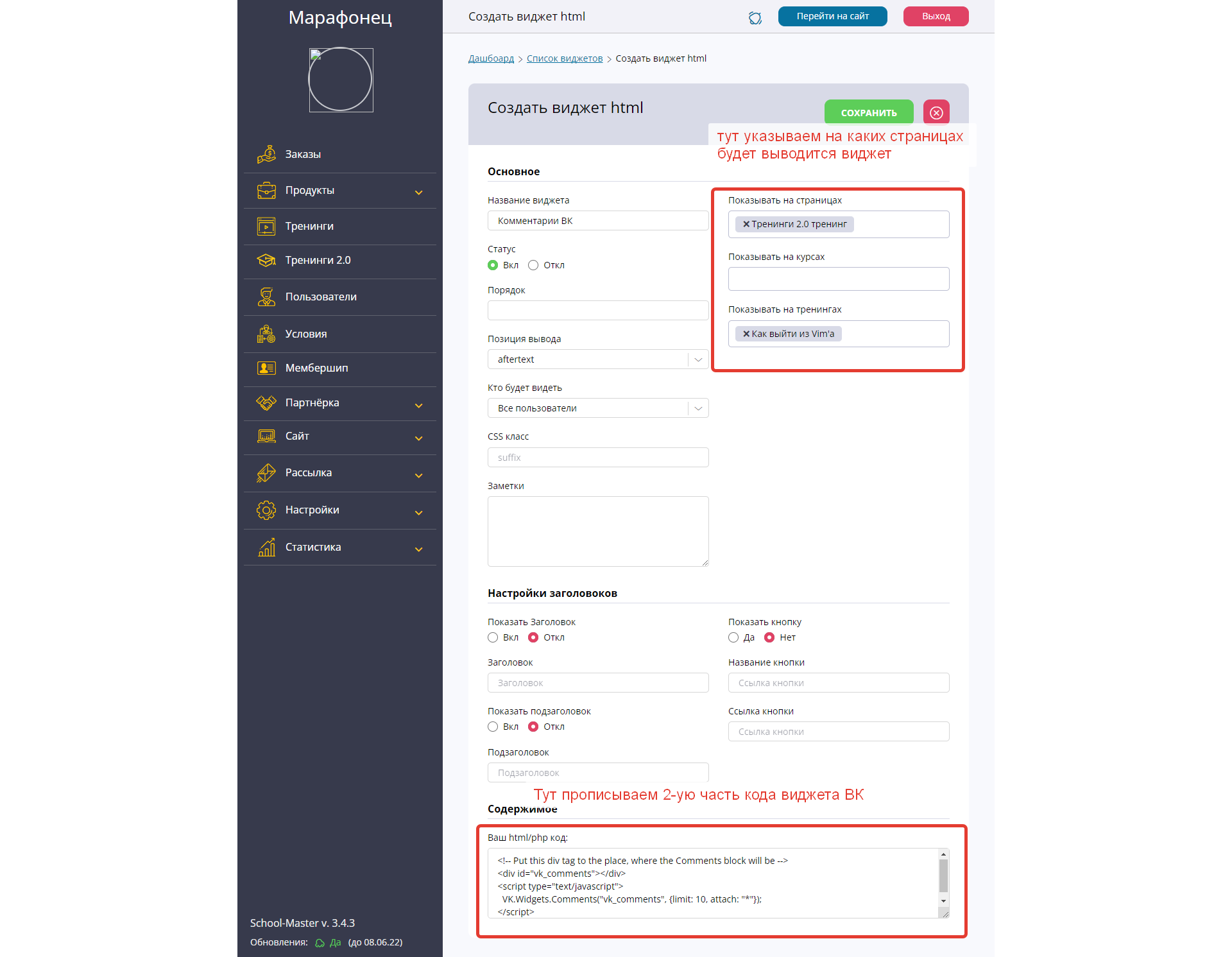
Далее создаем HTML виджет

Позицию вывода рекомендуем ставить bottom, после сохраняем виджеn HTML и проверяем на странице и страницах которые вы указали.